haik_seed作成例
haikの無料テーマである haik_seed を使って作成したサイトです。
CSSをかなりカスタマイズしています。
HAIKのソースは修正しないで、CSSだけフッターに定義していますので、HAIKのバージョンアップも普通に実行できます。
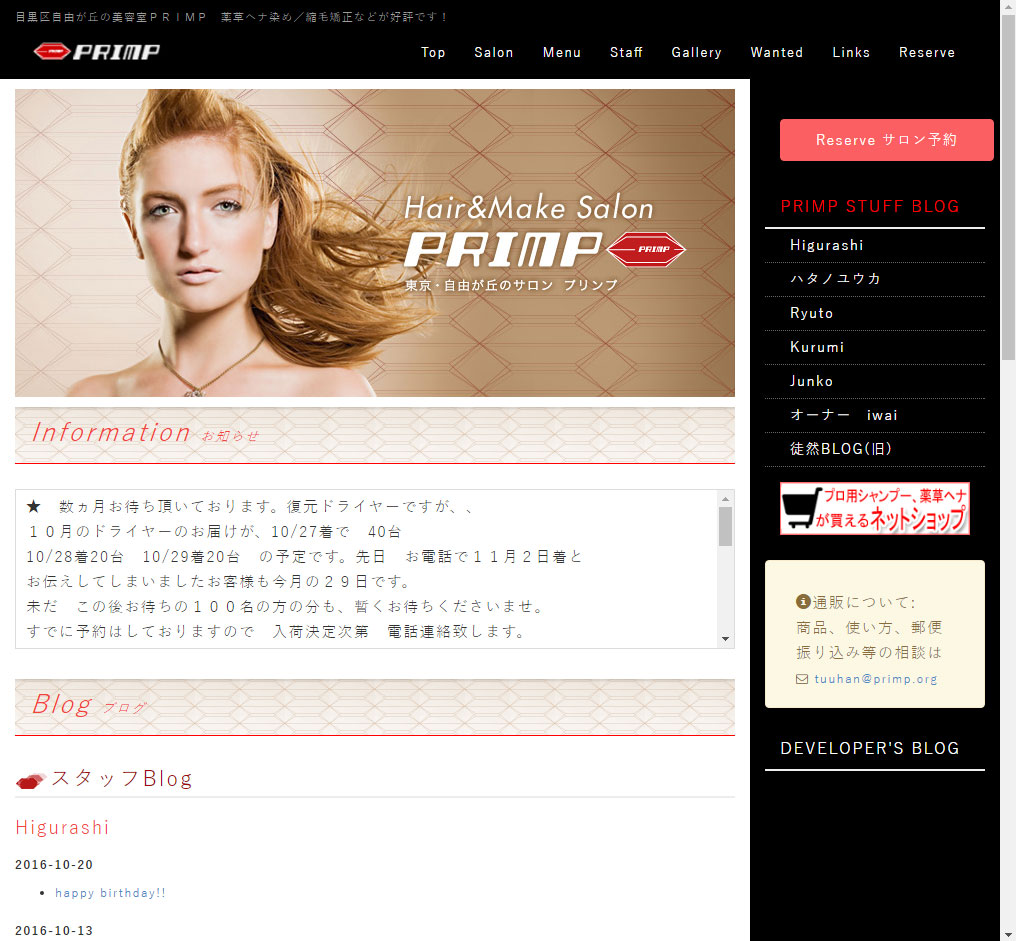
作品1 (美容室PRIMP)
https://primp.org
背景色を黒に変更し、アイキャッチは使わないでトップページのみ画像を入れて目立つようにしています。QBlogを組み込んでいます。ブログが6個必要だったので、HAIKを6個インストールしています。
作品2 (美容室RUALA)
http://ruala.jp
シンプルな作りにしていて、メニューは使用していません。ナビのみです。
jQueryでトップページの中にInstagramから最新の画像を取り込むようにしています。
スマホのとき、右上のMENUボタンのデザインを独自なものに変更しています。
Staffの中に、フリーのカレンダーを組み込んでいます。
作品3 (レディースビューティーガーデン ハーズ 武蔵小杉店)
https://fenix-hers.jp
landingページを使い1ページだけのサイトにしてあります。
landingページはナビもメニューも何もないため、独自のナビを作成してページ先頭に固定表示しました。ナビがスマホとPCで同じに見えるようにしてあります。
通常スマホのとき右上に表示されるMENUボタンはありません。
常時SSL化対応済です。
独自のナビは、コンテンツ編の C03 スマホのときだけ常に画面下部に電話番号を表示するを応用しました。
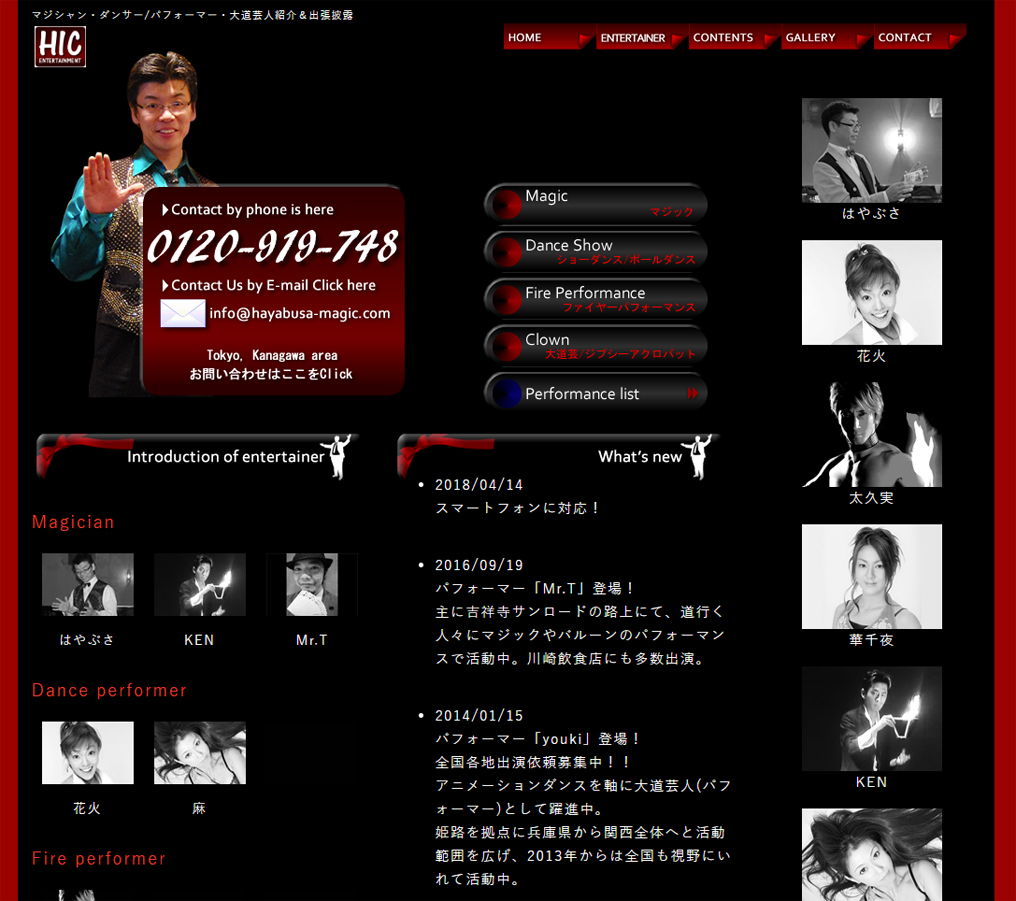
作品4 (HIC ENTERTAINMENT マジシャン はやぶさ)
https://hayabusa-magic.com
既存のHTMLで書かれたサイトをHAIKに載せ替えました。
以前とほぼ同じデザインの画面となり、スマホでも見やすくなり好評でした。
ナビは画像を使用しています。
ご意見箱
皆様のご意見をお待ちします。
- 美容室の例でメニューがアイキャッチの横まで伸びていますが、これはseedではどうやって実現しているのですか。 -- うみほし 2016-10-21 (金) 20:49:26
- 質問の意味がよくわかりません。美容室RUALAのことでしょうか?
アイキャッチ、ナビについては特別なことはしていません。
画面を横に伸ばしていくとアイキャッチ画像も横に伸びていきます。 -- tomzo 2016-10-22 (土) 09:26:03 - PRIMPの方です。
Seedのデザインだと上にアイキャッチがページ幅いっぱいになり、その下に本文とメニューが配置されますが、この例だと右のメニューがナビの直後まで行ってますね。こういう構成はどうやればできるのかなと思った次第です。 -- うみほし 2016-10-22 (土) 15:58:15 - 同じくPrimpで、背景色を黒に設定していますが、seedのテーマ編集では「テーマカラー」の設定しかできません。これもどうやっているのでしょうか。 -- うみほし 2016-10-22 (土) 16:01:54
- 最初の疑問に関しては解決しました。
アイキャッチをやめて,ページトップにアイキャッチ代わりの画像を置いたわけですね。
私のサイトでもまねしてみました。 -- うみほし 2016-10-23 (日) 10:33:57 - 1.アイキャッチをやめた
アイキャッチをやめても何も問題ない良い例だと思います。
うみほしさんのサイトもいい感じになっていると思いますよ。
2.画面全体の色をCSSで大幅に変更
CSSをかなり変更しています。
どのように変更しているかは、ソースを見れば分かります。
Chromeで「ページのソースを表示」を行い、60行目の <style type="text/css"> から71行目の</style>までが変更箇所です。
このソースを
#beforescript{{ }}の中に入れて、フッターに入れています。
これだけです。CSSファイルは修正していません。 -- tomzo 2016-10-23 (日) 12:00:46 - テストサイトでフッターに該当部分をコピーして実験してみたところうまくいきました。
これを応用すればサイトの配色がかなり自由になりますね。
-- うみほし 2016-10-23 (日) 13:37:36 - 現在、NPOを運営しておりhaik seedで作成しています。
そこで、jQueryでトップページの中にInstagramから最新の画像を取り込む方法を教えて頂きたいです。
宜しくお願いします。 -- 瀧 玲 2018-10-06 (土) 12:55:35 - 瀧 玲さん
こんにちは、tomzoです
残念ながらInstagramのAPIは、2020年までにすべてのAPIが無くなるようです。
代わりのものが何か提供されるようですが、現時点ではどうなるかわかりません。
よって、今からInstagramの画像をAPIで取り込んでも、そのうちに画像が
持ってこれなくなるようなので、そのときの対応がすぐにできるスキルが
ないとまた大変な苦労して対応しないといけないと思います。
Instagramの画像を取り込むのは、今はやらない方がよいかもしれません。
もし、どうしてもやりたい場合は、以下のサイトを参考にしてください。
http://yachin29.hatenablog.com/entry/2018/05/07/044459
https://qiita.com/0084ken/items/f17700a5c094bbc14a21
-- tomzo 2018-10-10 (水) 14:59:45